Kent Beck’s hilarious rant against finding excuses if it comes to refactor things.
Tag: Clean Code
Wie gesund ist eigentlich mein Code?
“software quality metric: A function whose inputs are software data and whose output is a single numerical value that can be interpreted as the degree to which software possesses a given attribute that affects its quality.”
Definition nach IEEE Standard 1061 – [Quelle: Wikipedia]
Jede Software, deren Code länger als ein paar hundert Zeilen ist, wird irgendwann den Punkt erreichen, dass man den Code auf Anhieb nicht mehr verstehen kann. Die meisten von uns schreiben Code, der älter als ein paar Monate ist und noch ganz viele Jahre erhalten bleiben soll. (Alle, die das nicht wollen, können hier aufhören zu lesen).
Das Problem, das man früher oder später bekommt, ist die Komplexität unter Kontrolle zu halten. Jeder neuer Kollege hat das Problem, unbekannten, vorhandenen Code so schnell wie möglich zu verstehen. Für beide Fälle ist es sehr hilfreich, wenn man Tools zur Hand hat, die zum Beispiel die Zusammenhänge und Abhängigkeiten visualisieren können.
Als ich bei dem Open Space Karlsruhe die Frage gestellt habe, was die .NET-Community zu diesem Zweck nutzt,war die einstimmige Antwort : NDepend. Code Metriken sind wichtig, sie sind aber nicht allmächtig. Wenn man allerdings wissen möchte, wie gesund sein Code ist, was sich verschlechtert hat und welche Baustellen aufgeräumt wurden, dann ist NDepend das de facto Standardtool, welches benutzt wird.
Was macht das Tool eigentlich?
Um all die Features zu beschreiben, die NDepend hat, würde man sehr viel Platz und Zeit benötigen – und zum Glück ist dies gar nicht nötig: auf deren Webseite findet man alles, was man braucht: Bilder, Erklärungen, weiterführende Links.
Ich würde hier nur zwei wichtige Funktionalitäten herausheben:
-
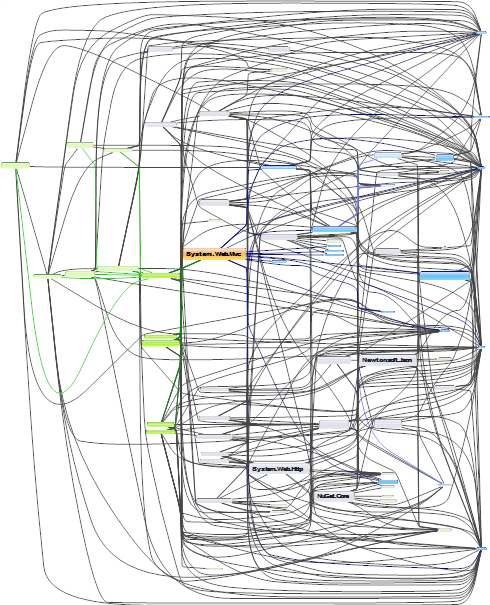
Visualisiert

Auf diesem Bild sieht man, dass man gar nichts sieht 😀
Stellt euch mal vor, ihr müsstet ab sofort an MVC weiterentwickeln. Wo würdet ihr anfangen? Ich würde hiermit beginnen und immer mehr reinzoomen.
 Alle Verwender von DotNetOpenAuth.OpenId
Alle Verwender von DotNetOpenAuth.OpenId
-
Erklärt
Das coolste für mich bei NDepend ist eigentlich nicht die Tatsache, dass es mir Statistiken und Grafiken liefert, sondern, dass es sie mir Diese auch erklärt!
 Interne Abhängigkeiten von DotNetOpenAuth.OpenId
Interne Abhängigkeiten von DotNetOpenAuth.OpenId
Genau so läuft es auch mit den Metriken. Ich will nicht wissen, wie diese berechnet werden – eventuell später – aber ich will wissen, was es bedeutet, wenn ein Wert zu hoch oder zu klein ist. Und das Tool erklärt dies alles oder leitet mich gezielt dahin weiter, wo es erklärt wird. Und so, ohne es zu merken, habe ich etwas gelernt, was meine Codequalität höchstwahrscheinlich erhöhen wird. Ich kann dadurch ein besserer Programmierer werden.
Es gibt noch sehr viele Gründe, wofür man NDepend ausprobieren bzw. nutzen sollte. Spätestens, wenn ein Team sich für gemeinsame Regeln einigen möchte, sollte man die Einhaltung durch Tools wie dieses und StyleCop and co. absichern. Dadurch wird irgendwann egal, wie ungesund unserer Code heute ist, morgen wird es ihm auf jedem Fall besser gehen – und uns auch.
Coding Dojo – der Trainingsraum für Entwickler
Definition: A Coding Dojo is a meeting where a bunch of coders get together to work on a programming challenge (the Code Kata). They are there to have fun and to engage in deliberate practice in order to improve their skills.
(Quelle: http://codingdojo.org/)
The Principles of a Coding Dojo
(extracted from the Laurent Bossavit’s Blog: bossavit.com/dojo/archives/2005_02.html)
- The First Rule
One important rule about the Dojo is : At the Dojo one can’t discuss a form without code, and one can’t show code without tests. It is a design training place, where it is acknowledged that “the code is the design” and that code without tests simply doesn’t exist.- Finding a Master
The master can’t be a master of every forms. I feel quite at ease with recursive functions and list processing e.g. but I think I don’t know how to create even a simple web app. Fortunately, while it’s the first time they really deal with “tail-recursion” some practionners here have done professional web apps for years!- Come Without Your Relics
Of course, you know how to do it. You know how and why this code is better than that one. You’ve done it already. The point is to do it right now, explain it to us, and share what you learned.- Learning Again
In order to learn again something, we just have to forget it. But it’s not easy to forget something when you’re alone. It’s easier when we give our full attention to someone who just tries to learn it for the first time. We can learn from others mistakes as well as from ours if we listen carefully.- Slow Down
Learning something should force you to slow down. You can go faster because you learned some tricks, but you cannot go faster and learn at the same time. It’s OK, we’re not in a hurry. We could do that for years. Some of us certainly will. What kind of deadline will we miss if we spend four more weeks on this subject rather than on four different subjects? More precisely, when we reach the next plateau, is it because we went through the previous one, or is it just because we were flying over it?- Throwing Yourself In
At some time someone begins to master a subject and wants to approach another one. Those threatened by boredom should throw themselves first into a presentation. The goal is to get back to a good motivation level, ie. an acceptable level of difficulty.- Subjecting To A Master
If it seems difficult to you, look for other practitionners who can judge your code and could easily show something new about it to you. Ask again until the matter contains absolutely no more difficulty to you.- Mastering A Subject
If it seems easy to you, to explain it to other who find it difficult. Explain it again as long as they find it difficult.
(Quelle: http://codingdojo.org/)
Seit mehreren Monaten experimentieren wir mit Coding Dojos in der Firma. Nach jedem bisherigen Dojo haben wir etwas gelernt und diese Erkentnisse bei dem nächsten Session gleich angewendet: Wir haben sozusagen die Dojo-Finding-Kata gelöst und eine gute Lösung dafür gefunden, wie wir dabei das meiste lernen können.
Es gibt 2 Levels: für Anfänger und für weniger Anfänger, mit einem gemeinsamem Punkt: alle sind Softwareentwickler. Anfänger bedeutet: neu in der Welt der Tests und/oder neu in C#. Dadurch, dass wir sowohl C# als auch JavaScript-Dojos machen, werden wir uns mal den einen mal den anderen Schuch anziehen müssen ;). Durch diese Aufteilung sind wir in der Lage, eine passende Übung durchzuführen. Die Einladung geht an alle und es bleibt jedem selbst überlassen, zu entscheiden, bei welchem Level er/sie mitmachen möchte. Diese Selbst-Verpflichtung führt automatisch dazu, dass man es ernst.
Was die Form betrifft, haben wir mehrere Varianten ausprobiert:
- Mit oder ohne Moderator: Erkenntnis: es muss einen Moderator geben, wenn man nicht will, dass der Abend in Frust und Streit endet 😉
- mit Coder und Driver (Randori Modus): Erkenntnis: der Coder war gleichzeitig der Driver, der andere saß nur da und wartete auf seine Reihe

- mit Wechsel der Paare nach einer bestimmten Zeit: Erkenntnis: das mentale Ticken einer Uhr hat teilweise zu einer kompletten Blockade geführt. Warum soll man überhaupt einen Stopper verwenden? Niemand sagt einem bei der Arbeit: du hast 5 Minuten für diese Aufgabe sonst müssen wir die Firma schließen!!

- ein Dojo für alle, unabhängig von Kenntnissstand: Erkenntnis: ein guter Entwickler, der in C# noch noch nicht so bewandert ist, hat genauso gute oder gar bessere Ideen, als die anderen bzw. braucht länger um den Syntax des Lösungsweges zu verstehen. Das kann dazu führen, dass man sich unterschätzt

Nach verschiedenen Diskussionen mit anderen Entwickler, die Dojos in Unternehmen erfolgreich etabliert haben (danke nochmal Ralf und Uli) und nach diesen eigenen Erfahrungen, haben wir uns für die folgende Variante entschieden:
- die Tastatur geht herum, und nicht der Entwickler (das hat auch immer wieder zu Störungen geführt).
- Jeder, der dran ist, muss entweder den allerersten Test schreiben oder den vorherigen lösen: das bedeutet, er muss den Code schreiben, wodurch der Test grün wird – nicht mehr und nicht weniger. Danach muss er noch den nächsten Test schreiben, und zwar so, dass er rot ist. (Es gab Fälle, wo die nächste Anforderung – also der nächste Test – gleich mit implementiert wurde.)
- Es gibt keine zeitliche Begrenzung und niemand muss alleine grübeln. Wenn Fragen oder Mißverständnisse im Raum stehen, sie werden sofort geklärt. Die Fragen müssen trotzdem vom Entwickler formuliert werden: der Lernprozess ist immer da.
- Der Weg ist das Ziel: wird eine Aufgabe nicht in der Zeit erfüllt, die uns zur Verfügung steht, dann ist das auch ein Erkenntniss, aus dem man lernen kann.
![]()
Wir verfolgen durch diese Trainingsstunden verschiedene Ziele:
– lernen, wie man Tests schreibt, um eine nachhaltige Qualität abzusichern,
– lernen, wie man Features gegen Code-Veränderungen schützt.
– lernen, wie man eine Anforderung interpretiert,
– lernen, wie man eine Anforderung definiert,
– lernen, wie man eine konstruktive Diskussion führt um sich auf eine Lösung zu einigen,
– lernen, wie man SOLIDen Code schreibt, Abhängigkeiten erkennt und trennt, wie man für Menschen lesbaren Code schreibt.
Die Liste der Lerneffekten solcher Übungen ist sicher viel länger, aber vorerst reicht es, wenn wir das hier schaffen :). Diese Prozesse werden sich sicherlich ändern – genauso wie wir Entwickler. Die Grundlagen aber bleiben bestehen: alles, was wir hier lernen, soll sich – wird sich – in der täglichen Arbeit wiederspiegeln und uns zu besseren Softwareentwickler und gleichzeitig zu besseren Teamplayer machen.